Hugo Themes
toigian
- Author: Kien Nguyen-Tuan
- Minimum Hugo Version: 0.93.0
- GitHub Stars: 13
- Updated: 2022-11-02
- License: Apache 2
- Tags: Minimal

Toigian-Tối giản(vietnamese): Minimalist (english)Disclaimer: I’m not a front-end developer, just a guy who like tweaking stuff, so my code may not be pretty/clean. I attempt to learn Tailwind CSS, and hugo-toigian is the result.
- 0. Showcase
- 1. Features
- 2. Prerequisites
- 3. Installation
- 3. Configuration
- 4. Shortcodes
- 5. Customization
- 6. Contributing
- 7. Credits
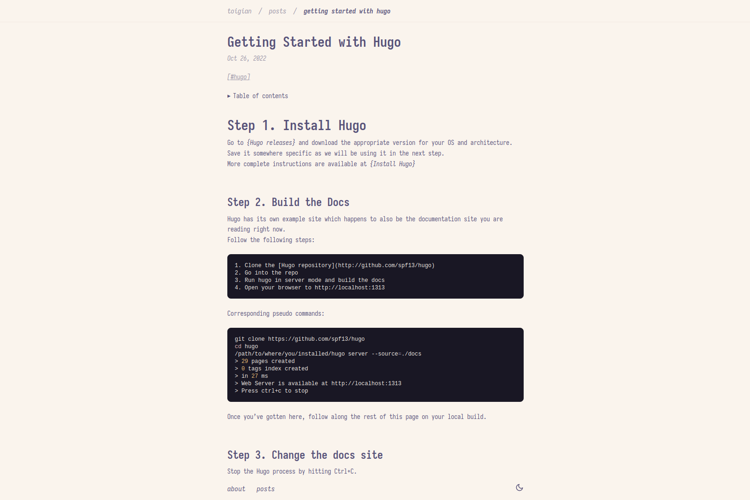
0. Showcase
Take a look at demo site.
| Dark | Light |
|---|---|
 |  |
 |  |
 |  |
1. Features
- Minimalist (
tối giản) design. Highly inspired by mellow.dev. - Use the classy minimalist Rosé Pine color palette.
- Customizable.
- Support light/dark mode.
- Useful shortcodes.
- Comments support.
- Syntax highlighting: use server-side solution (Chroma, hugo built-in), I’ve added Rosé Pine styles to Chroma, so everything is the same vibe.
2. Prerequisites
git,npminstalled.- A minimum Hugo “extended” version of v0.93.0 and above.
snap install hugo --channel=extended
3. Installation
- Go to root directory of your Hugo website, or create a new site with:
hugo new site hugo-example-site
cd hugo-example-site
git init
- Add the theme.
git submodule add https://github.com/ntk148v/hugo-toigian.git themes/hugo-toigian
- Install Nodejs modules.
cd themes/hugo-toigian
npm install
- Finally, update theme in your configuration
config.tomlfile in the root directory of your Hugo website.
theme = "hugo-toigian"
- Run server to see a live preview of it.
hugo server -DF --disableFastRender
- Build static pages
hugo --environment production --minify
3. Configuration
3.1. Site configuration
There are a few configuration options that you can add to config.toml file.
baseURL = 'http://example.org/'
languageCode = 'en-us'
title = 'Toigian'
theme = "hugo-toigian"
themesDir = "../.."
# (Optional) If you provide a Disqus shortname, comments will be enabled on
# all pages.
# disqusShortname = "my-site"
[params]
# (Optional, default true): Controls table of contents visibility on right side of pages.
# Start and end levels can be controlled with markup.tableOfContents setting.
toc = true
# (Optional, default true) Enables comments template on pages
# By default partials/docs/comments.html includes Disqus template
# See https://gohugo.io/content-management/comments/#configure-disqus
# Can be overwritten by same param in page frontmatter
comments = true
[params.author]
name = "Kien Nguyen-Tuan"
email = "kiennt2609@gmail.com"
[markup]
defaultMarkdownHandler = "goldmark"
# By default, Goldmark trims unsafe outputs which might prevent some shortcodes from rendering.
# It is recommended to set markup.goldmark.renderer.unsafe=true if you encounter problems.
[markup.goldmark]
[markup.goldmark.renderer]
unsafe = true # Enable user to embed HTML snippets in Markdown content.
[markup.highlight]
codeFences = true
guessSyntax = true
lineNos = false
noClasses = false
tabWidth = 4
[markup.tableOfContents]
startLevel = 2
endLevel = 4
ordered = true
# The left side navbar at the top
[menu]
[[menu.nav]]
name = "About"
url = "/about"
weight = 2
[[menu.nav]]
name = "Posts"
url = "/posts"
weight = 3
3.2. Page configuration
You can specify additional params in the front matter of individual pages.
# Your posts tags
tags = []
# If you have enabled comments for the site, you can disable it for specific pages
comment = true
4. Shortcodes
Check out shortcodes.
5. Customization
- Partials: There are layout partials available for you to easily override components of the theme in
layouts/partials/.
| Empty partial | Placement | Usage |
|---|---|---|
layouts/partials/custom/head.html | Before closing <head> tag | Add custom css/js |
layouts/partials/custom/content-before.html | Before page content | |
layouts/partials/custom/content-after.html | After page content |
- Extra customization:
| File | Description |
|---|---|
assets/css/custom.css | Customize or override css styles |
6. Contributing
As you already known, I’m not front-end developer. Therefore, if you find anything wrong or want to make improvement, don’t hesitate to open an issue/pull request.
Primary goals are:
- Keep it simple.
- Avoid using JS if it can be solved by CSS>
Feel free to open issues if you find missing configuration or customization options.


